
DOM ?? とは?? #1
はじめに
こんにちは!
最近、頭の中の情報がごちゃごちゃしてきて泣きそうな樺山です。
Python に始まり、Django / Vue / JavaScript 、NoCode や Webサイト構築系その他もろもろ。
それぞれ中途半端な学習になってる為、コード書いてても所々迷宮に潜り込んでしまったり。。。
なので、整理もかねてイチから一つづつ学習しなおす事にしました。
その中で、「この意味何だっけ?」と個人的にひっかかった部分を記事にしていこうと思います。
同じように疑問になった方の参考になれば幸いです。
では、最初は DOM 編っ!
DOM って???
JavaScript を使う上で避けてとおれない DOM。
Vue.js を再度学習してるとやっぱり出てきた。
なんとなぁくわかっているけど、誰かに説明出来るか?と考えると説明出来ないと思う。なので、もう一度 DOM って何だろうと調べてみた。
DOM とは。
Document Object Model (DOM) は、— ウェブページを表す HTML のように — 文書の構造をメモリ内に表現することで、ウェブページとスクリプトやプログラミング言語を接続するものです。ふつうは JavaScript を使用しますが、 HTML、 SVG、 XML などの文書をオブジェクトとしてモデリングすることはコア JavaScript 言語の一部ではありません。
参照:https://developer.mozilla.org/ja/docs/Web/API/Document_Object_Model
知らべてみたら、更に「?????」が増えた。(よくあるパターン、、、)
さらに色々なページや学習サイトを巡った結果、
DOM とは。
HTML をプログラムから自由に操作できる仕組み。プログラムから利用する為の API。
表示される文字の色を変更したい場合、何もしていない状態の HTML ファイルでは JavaScript から手が出せない。
なので、ファイルの「どの部分」に「○○をしたい」という処理を可能にするための取り決めが DOM。
さらにかみ砕くと、
html はタグで構成されているけど、このタグを JavaScript から手を出せるようにオブジェクトにしたもの。(タグをルールに沿って整列させるイメージ)
ボタンがクリックされたらメールを飛ばしたり、表示されている画像を切り替えたり といった事を、Javascript から操作して実現する為の仕組み。
スッキリ✨
(あ、、、ハマってた原因、コレに関係してそう。。。w)
DOM の特徴
DOM の特徴は 3 つ。
① DOM ツリーと呼ばれる階層構造 (親と子からなる体系)
② DOM ツリーの 1つ1つのオブジェクトはノードと呼ばれる
③ Web ページとプログラム言語を繋ぐ
以下、順番に整理。
① DOM ツリーと呼ばれる階層構造
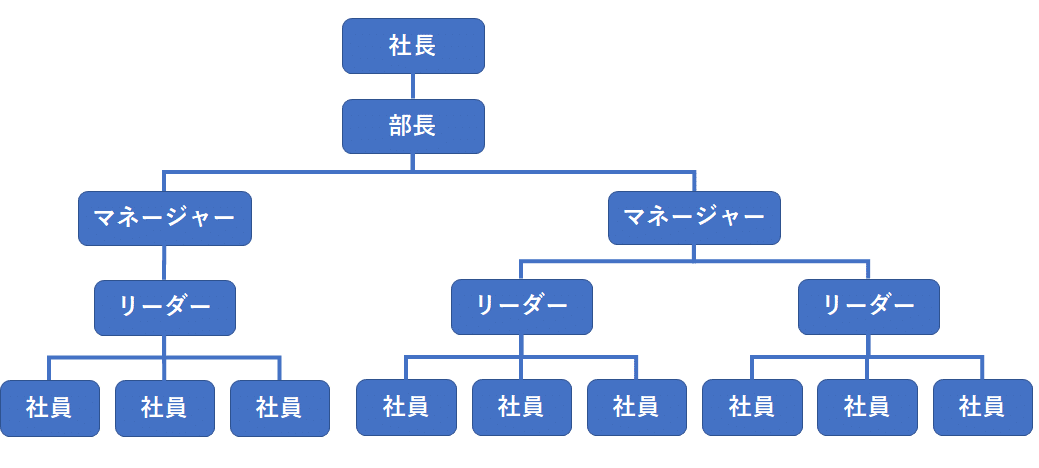
階層構造とは、会社の組織図に例えると以下のようなもの。
(4月とかによく見るヤツで、以下の図は一例)

会社を例とした組織図の場合、社長を頂点として、下に部長やマネージャー、リーダー、更にその下に複数名の社員が所属して階層構造(ツリー構造)が作られている。
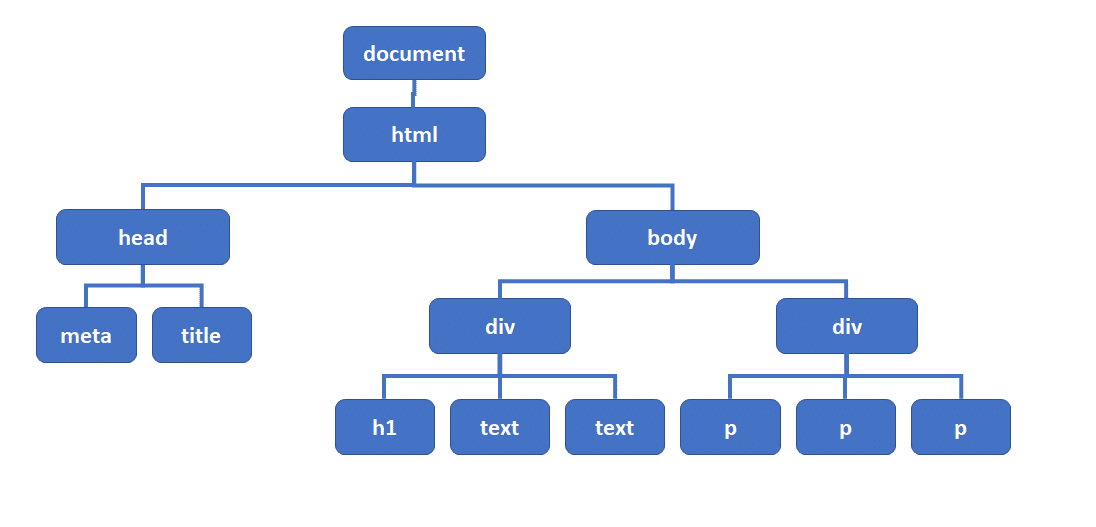
同じように、HTML も階層構造になっていて、<document> - <html> を頂点として、下に <header> や <body> と続き、更にその下にいくつかの 要素で構成される。

HTML で書くとこんな感じ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストページ</title>
</head>
<body>
<div>
<h1>大項目 1 </h1>
<text>これはテストページです</text>
<br>
<text>text 2行目</text>
</div>
<div>
<p>・小項目 1</p>
<p>・小項目 2</p>
<p>・小項目 3</p>
</div>
</body>
</html>
そしてこの <html> や <body> などを DOM ではノードと呼ぶ。
② ノード??
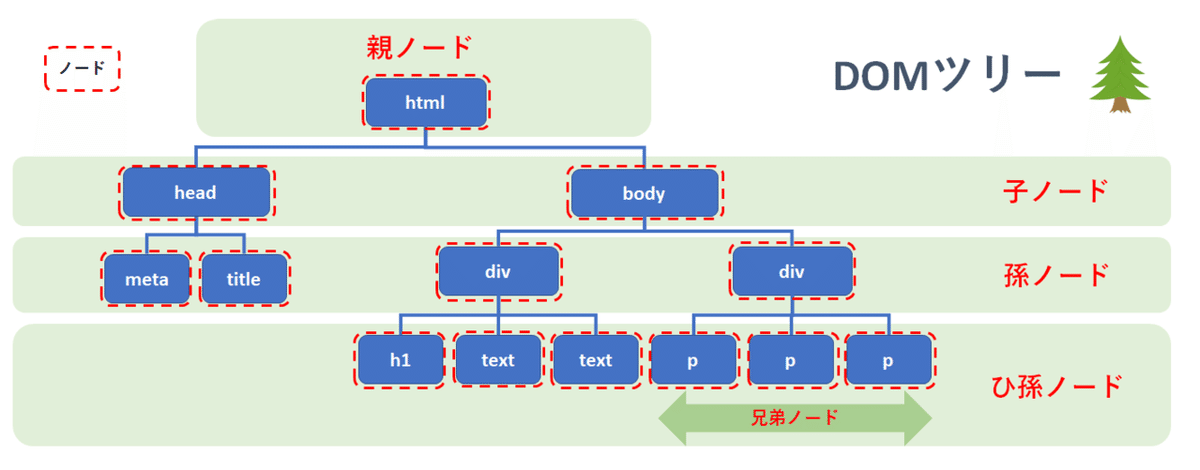
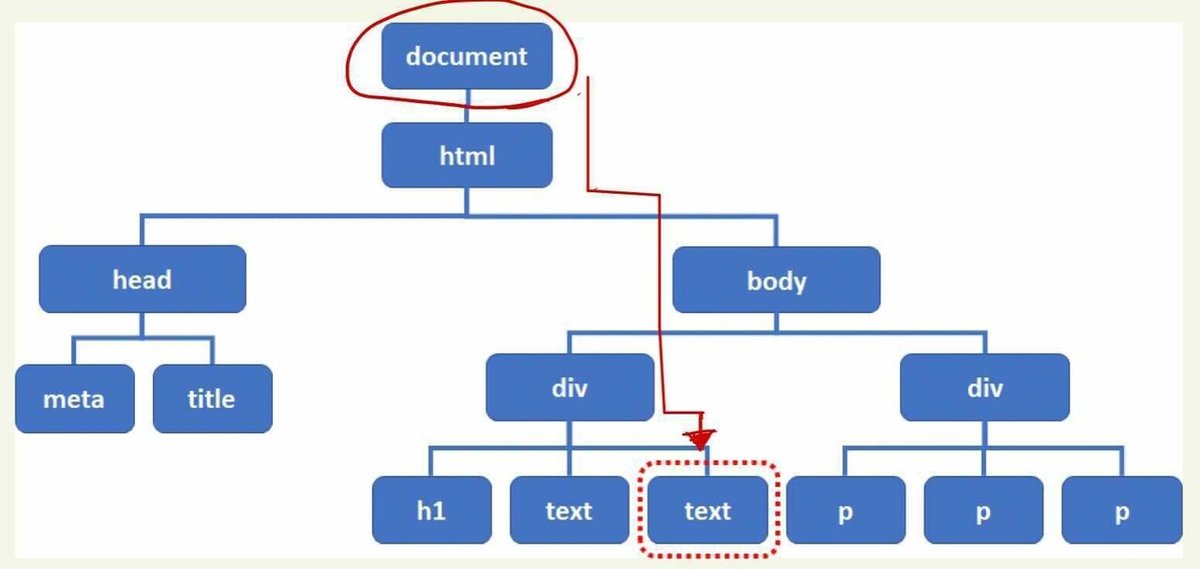
下の図の赤の点線で囲んでいるもの全てノードとなり、親ノード、子ノード、孫ノード、兄弟ノードなど種類がある。
一番上位の html 以外の要素は必ず親ノードを持っていて、木の構造に似ている為 DOM ツリーと呼ばれる。

この各ノードは、各要素(Element オブジェクト) 自体のことをさす。
ちなみに Element オブジェクトには変数(=プロパティ) や関数(=メソッド)の集まり。 (個人的にはマトリョーシカなイメージw)

③ Web ページとプログラム言語を繋ぐには?
ここまでのザックリまとめ。
・DOM は、html タグに対して JavaScript からいじれるようにした仕組み
・DOM は 階層構造になっている
・階層構造それぞれの要素をノードと呼び、Element オブジェクト自体をさす
では、実際どうやって Web ページと JavaScript を繋ぐのか?
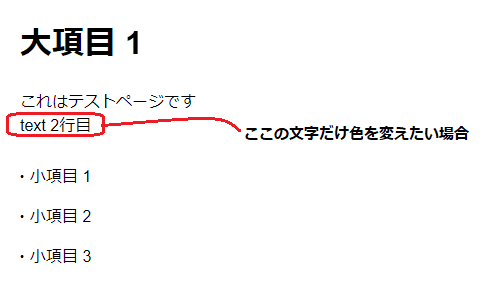
例えば、以下のコードで 「<text>text 2行目</text>」の文字だけ色を変えたい場合。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストページ</title>
</head>
<body>
<div>
<h1>大項目 1 </h1>
<text>これはテストページです</text>
<br>
<text>text 2行目</text> // ★ ここの文字だけ色を変えたい場合
</div>
<div>
<p>・小項目 1</p>
<p>・小項目 2</p>
<p>・小項目 3</p>
</div>
</body>
<script>
// JavaScript を書いていく場所
</script>
</html>Web で見ると赤枠の箇所。

まずは、2 つめの <text> タグの Element オブジェクトにアクセス(取得)しないといけなくて、DOM ツリーで見るとこんなイメージ。

HTML は最上位に document がいて、この document オブジェクトは HTML 全てを統括しているオブジェクト。
なので、各ノードの Element オブジェクトを取得するには、「document.getElement(s)By取得したいターゲット(ターゲット識別子)」とすれば取得可能。
今回は、<text> タグ(タグ名) から取得したいので、以下。
document.getElementsByTagName('text')
→ タグネームが ('text') の Elements オブジェクトを get補足
Element オブジェクトを取得する方法(getElement/getElements) は全部で 5 パターン。詳しくは以下を参照。
https://developer.mozilla.org/ja/docs/Web/API/Document
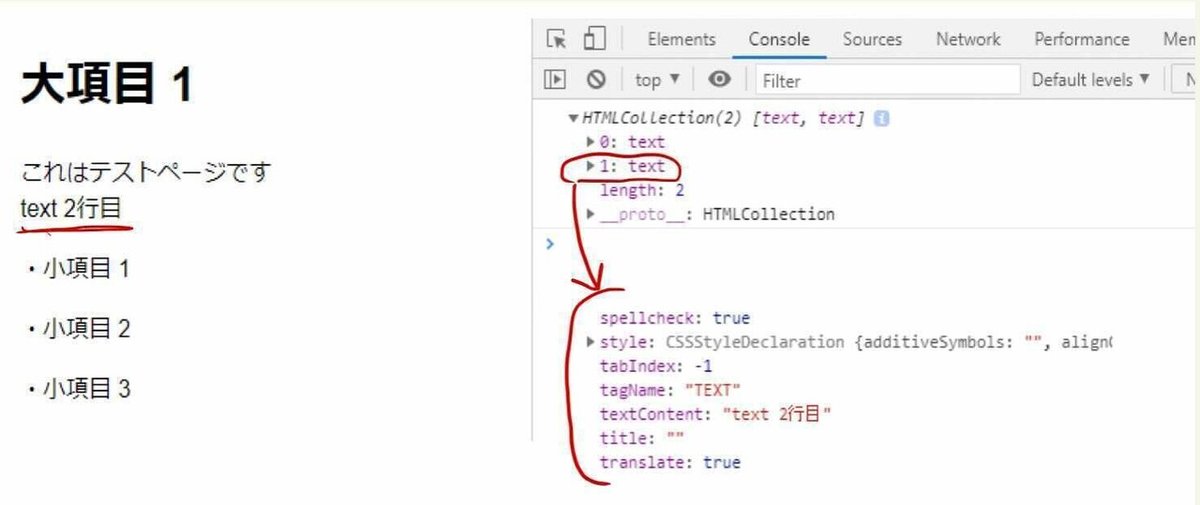
実際にどう見えるのか <script> の箇所に以下を追記し、ブラウザから確認。
<script>
// JavaScript を書いていく場所
const text = document.getElementsByTagName('text')
console.log(text)
</script>
すると、text[1] の Element オブジェクトの中身は ↑ のようになっていて、
1: text を開くと、text[1] の Element オブジェクトがたくさんのプロパティ(変数)を持ってる事が分かる。(上記の図では入りきれないので、一部分のみ抜粋)
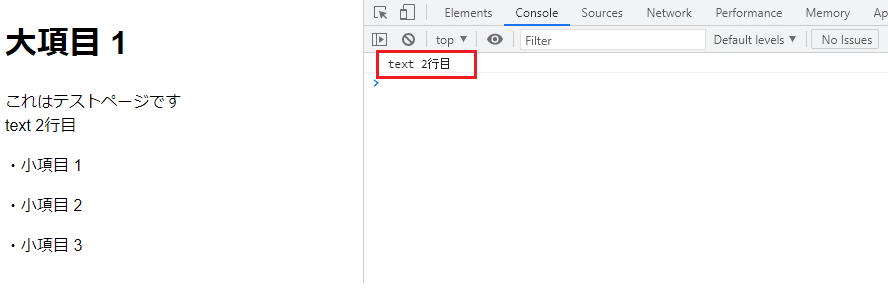
text タグを取得出来る事が分かったので、実際に 2番目の text タグを取得してみる。
取得方法は、オブジェクトのプロパティ(変数) を取得するので、「オブジェクト.プロパティ名」で Get.
<script>
const text = document.getElementsByTagName('text')
// text[1] 番目のオブジェクト textContent の内容を取得
console.log(text[1].textContent)
</script>
これで、2 つめの <text> タグの Element オブジェクトの取得が分かったので、本題。2 つめの <text> タグの文字だけ、色を変えてみる。
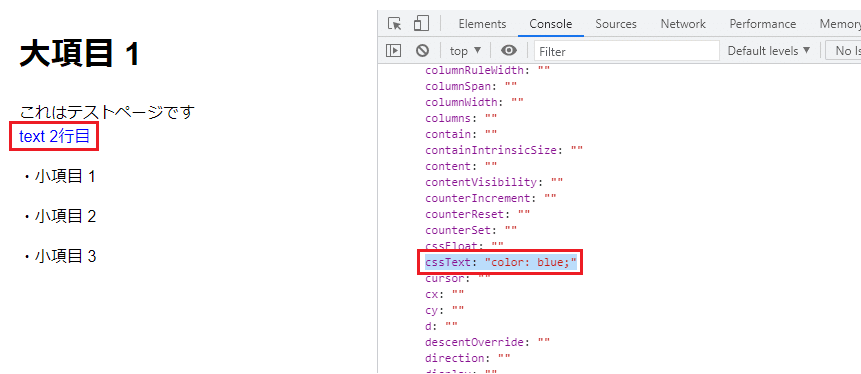
文字の色を変更するには、style の cssText で変更したい色を指定すれば OK
<script>
const text = document.getElementsByTagName('text')
// console 出力用
console.log(text[1].style)
// 2番目の text タグの文字色を青にする
text[1].style.cssText = "color: blue"
</script>
無事変更出来たっ!♪
まとめ
今回はテキストの文字色を変更しただけですが、Web サイトは色々な動きがあります。
例えば、ボタンをクリックして表示されている画像を切り替えたり、カートに物を追加したら +1 されたり等々。 (挙げるとキリがない><)
コレら全て、基本は DOM と JavaScript と組み合わせて処理が行われています。
今まで、私はコレをちゃんと理解せずにコードを書いてた為、ハマった際、脱出に時間がかかってました💦
記事にまとめてみる事で、私自身も情報の整理が出来スッキリしたので、同じような疑問を持った方の参考になれば幸いです。
また、学習を続けていく中で「コレなんだっけ?」と疑問が出て来次第、記事にしていきたいと思います。
最後までお読みいただき、ありがとうございました! では(^^)/
著者:

