Vue.js とQuasar Framework 使ってみた#2 ~ライフサイクルについて~
今回はVue.js で説明されるライフサイクルについてまとめたいと思います。vue.js のバージョンは2を元に進めます。
ライフサイクルについて
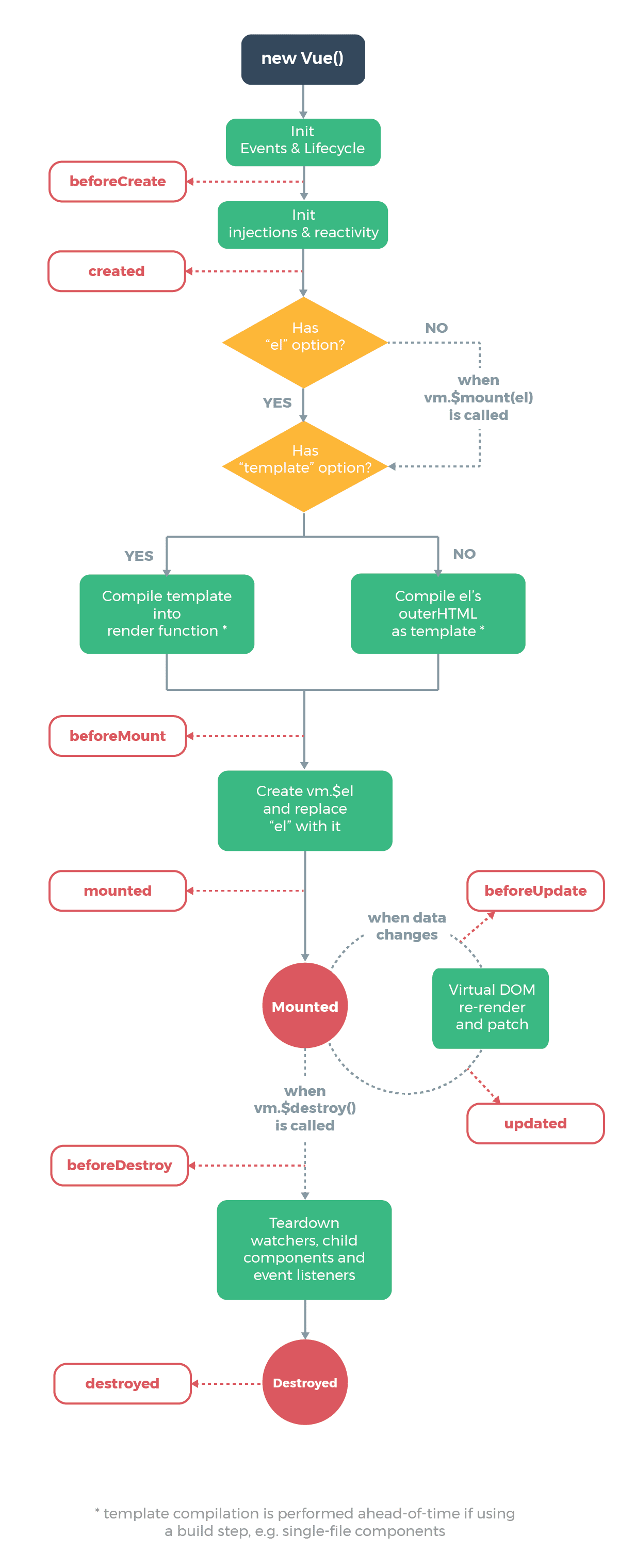
下図は、vue.js の公式サイトに掲載されているライフサイクル図です。
「beforeCreate, created, beforeMount, mounted, beforeUpdate, updated, beforeDestroy, destroyed」とイロイロありますが、今回は利用頻度の高いcreated, mountedのみをピックアップしてまずは理解したいと思います。
ライフサイクルフックについて
vue.jsでは、vue.jsが使えるようになるまでに一連の初期化を行います。
その初期化の過程で、特定の段階でいくつかの ライフサイクルフック(lifecycle hooks) と呼ばれる関数を実行します。
created, mounted はライフサイクルフックのひとつで、vue.jsの初期化の中の決められたタイミングで実行されます。各ライフサイクルフックの中にプログラムを記述することでvue.jsの初期化の流れの中で記述したプログラムを必ず実行させることができます。
elについて
“el”が先程のライフサイクル図の中にでてきますが、el とはvue.jsインスタンスがマウントを行う要素で、elを指定した要素の中でだけvue.jsを動かすことができます。
具体的に、el がどのような情報を持っているのか前回作成したサイトではどのような情報を持っているのか確認して理解を深めたいと思います。
el にはthis.$el でアクセスすることができます。thisはvueのインスタンスを表します。
前回作成したプロジェクトに、クリックが行われたらshowElメソッドを実行しコンソールにthis.$elの中身を表示させるボタンを配置します。
src\pages\Index.vue を修正しロゴ部分を、this.$elを示してくれるボタンに置き換えます。
■ボタン追加前のsrc\pages\Index.vue ↓
<template>
<q-page class="flex flex-center">
<img
alt="Quasar logo"
src="~assets/quasar-logo-full.svg"
>
</q-page>
</template>
<script>
export default {
name: 'PageIndex'
}
</script>■ボタン追加後のsrc\pages\Index.vue ↓
<template>
<q-page class="flex flex-center">
<q-btn @click="showEl">Show el</q-btn>
</q-page>
</template>
<script>
export default {
name: 'PageIndex',
data () {
return {}
},
methods: {
showEl () {
console.log(this.$el)
}
}
}
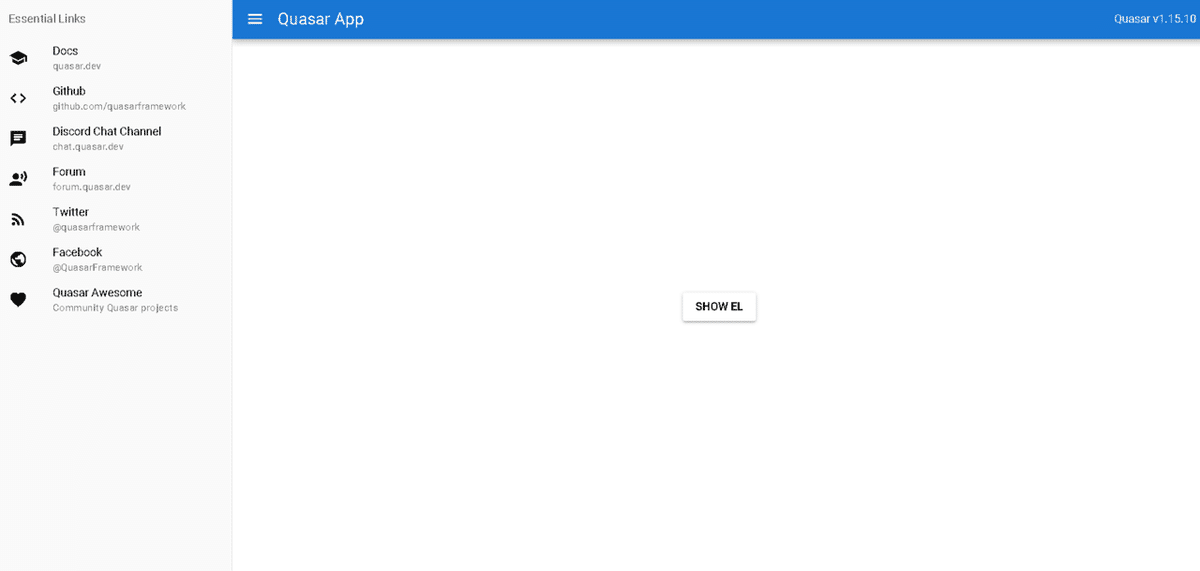
</script>ボタン追加後の画面イメージは以下です。

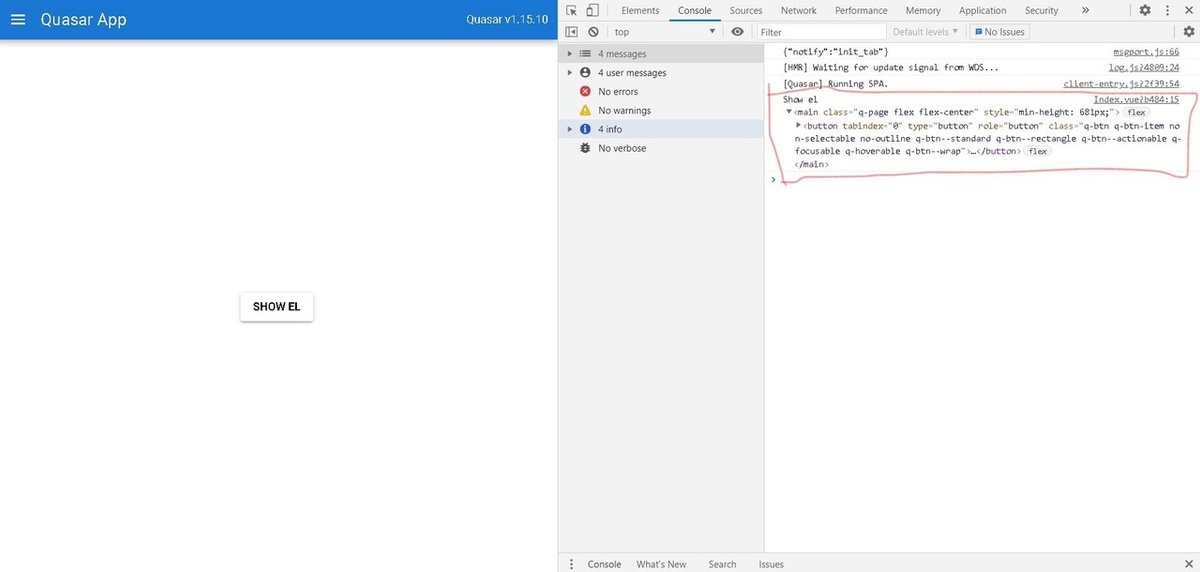
「SHOW EL」をクリックするとデベロッパーツールのコンソールで、セレクタの文字列、実際の HTML 要素をとることができます。

赤枠で囲まれているところが「src\pages\Index.vue」での"el"の中身です。
この“el”を使ってcreated, mounted の様子を見ていくことにします。
createdとmountedの違い
created とは、公式 によると、
インスタンスが作成された後に同期的に呼ばれます。この段階では、インスタンスは、データ監視、算出プロパティ、メソッド、watch/event コールバックらのオプションのセットアップ処理が完了したことを意味します。しかしながら、マウンティングの段階は未開始で、$el プロパティはまだ利用できません。
とのことなので、createdとmountedではそれぞれの状態でどのようになっているか、console.logでthis.$elを表示させて確認してみます。
src\pages\Index.vue にcreated とmounted を追加します。
<template>
<q-page class="flex flex-center">
<q-btn @click="showEl">Show el</q-btn>
</q-page>
</template>
<script>
export default {
name: 'PageIndex',
data () {
return {}
},
methods: {
showEl () {
console.log('Show el ', this.$el)
}
},
// -----ここから-----
created () {
console.log('created', this.$el)
},
mounted () {
console.log('mounted', this.$el)
}
// -----ここを追加-----
}
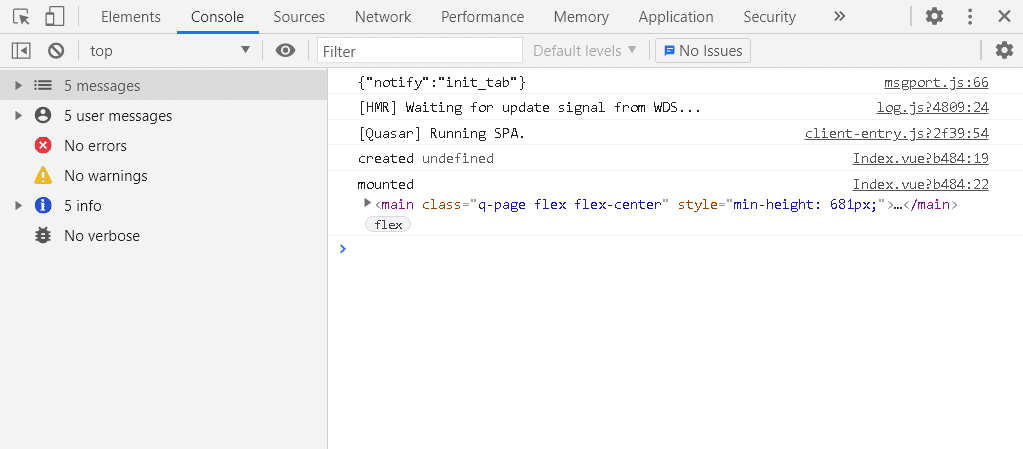
</script>以下がコンソールの様子です。

createdではthis.$elはundefinedとなっており、mountedでは実際の HTML 要素をとることができることがわかります。
「createdはDOMが未作成の状態」、「mountedはDOMが作成された直後の状態」と説明されることがあります。
DOMとはJavaScriptでhtmlの要素を操作するための仕組みです。
「createdはDOMが未作成の状態」なのでthis.$elはundefined、「mountedはDOMが作成された直後の状態」なのでthis.$elから HTML 要素をとることができたということがわかります。
つまりmoutend では、DOMを利用するjavaScriptのメソッドもこの時点で使用可能となるのです。
createdでできることは?
今度はthisを使ってVueインスタンスを確認します。今回はdataにbtnLabelプロパティを設定します。
src\pages\Index.vue は以下です。
<template>
<q-page class="flex flex-center">
<q-btn @click="showEl">{{btnLabel}}</q-btn>
</q-page>
</template>
<script>
export default {
name: 'PageIndex',
data () {
return {
btnLabel: '押す'// 追加
}
},
methods: {
showEl () {
console.log('Show el ', this.$el)
}
},
created () {
this.btnLabel = '押してください'// 追加
console.log('created', this)// this.$elからthisに変更してcreatedでVueインスタンスを表示
},
mounted () {
console.log('mounted', this.$el)
}
}
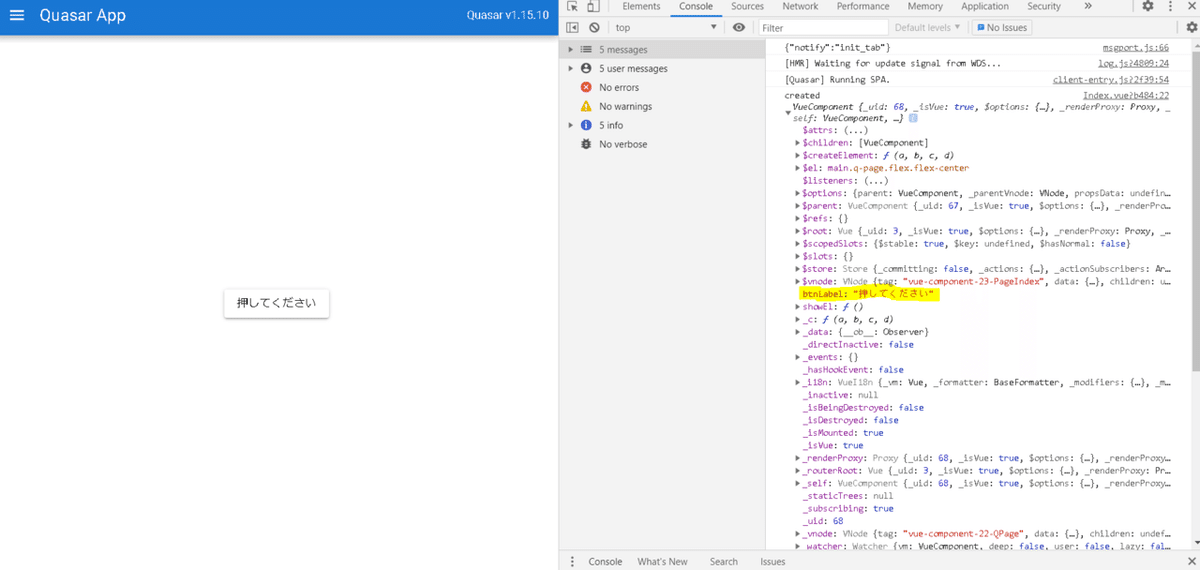
</script>createdで、this.$elからthisに変更してcreatedでVueインスタンスを表示させます。

黄色部分がdataオブジェクトの中身です。
ボタンの表示も「押してください」となったことも確認できます。
createdの中でAPIを使ってデータ取得をしてdataオブジェクトを設定した内容を表示するなどができることがわかります。
その点、beforeCreate では、dataの中身を確認することができますがcreatedのように変更はできません。
最後に
今回は、elについて・created, mountedのライフサイクルフックの違い・beforeCreateの違いを書いていきました。文字にすることで著者自身の理解も深まったような気がしています。
最後までありがとうございました!
著者: