
Webサイト構築初心者が Webflow でサンプルサイトを作ってみる #1
今回は、Webflow を使って Web サイトの作成に挑戦してみた結果、Webサイト構築初心者には少し難しいと感じた点があったので、その辺について書いていきたいと思います。
Webflow とは・・・
・ ノーコードツールとなり、コード無しで Web サイトの作成が可能。
・各パーツを、ドラッグ&ドロップで配置していくだけで、Web サイトができる。
・しかも今っぽいデザインに優れたページが作れてしまうツール。
・有料プランと無料プランがある
※この記事では無料プランで作成できる範囲を書いています。
しかし、Webサイト構築初心者の私には、CSS のボックスの概念が無く、しかも全編英語かよっ。。。(ToT) と、半泣き状態で始まったサイト構築(笑)。
よって、同じような Webサイト構築初心者の参考になればと、数回に分けて以下の内容を書いていく予定です。(#5 ~ 続くかも。。?)
・#1:Webflow の登録
・#2:Webflow チュートリアル
・#3:CSS のボックスモデルって何???
・#4:Webflow テンプレートを使って実際に作成してみる
Webflow の登録
Webflow を使うには、登録が必要。
登録は無料で行えるので、まずは Webflow の登録から。
登録には、Google アカウントかメールアドレスが必要。
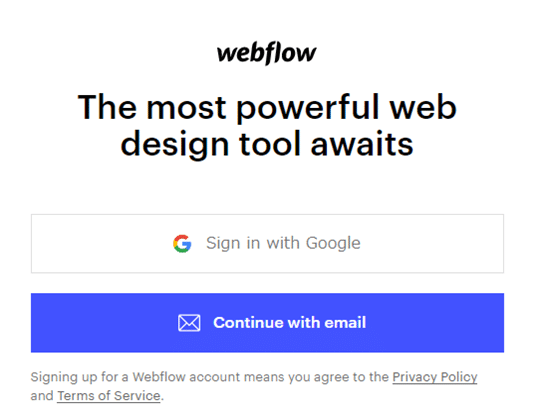
1. Webflow のサイト(以下リンク) から、[Get started] をクリック
2. Google アカウントかメールアドレスのどちらかを選択
今回はメールアドレスを選択。

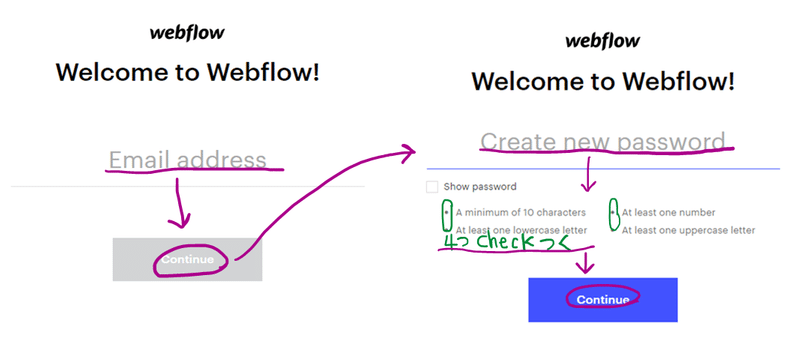
3. メールアドレスとパスワードを記入し [Continue] をクリック
パスワードは、以下 4つの条件を全て満たす必要あり。
・10文字以上 ・1つ以上の小文字
・1つ以上の数字 ・1つ以上の大文字

パスワードまで設定すると、Sign up は完了。次は Set up。

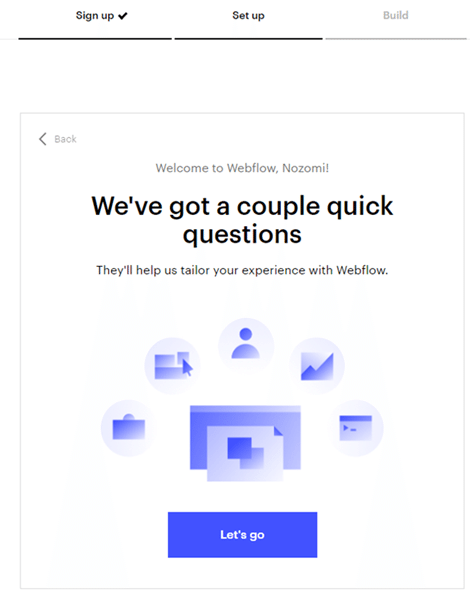
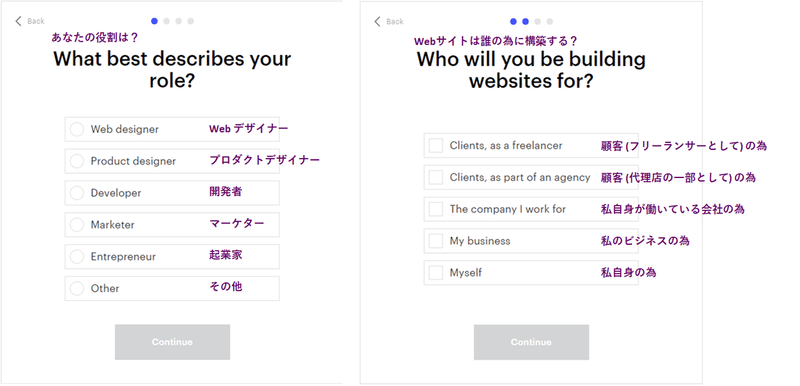
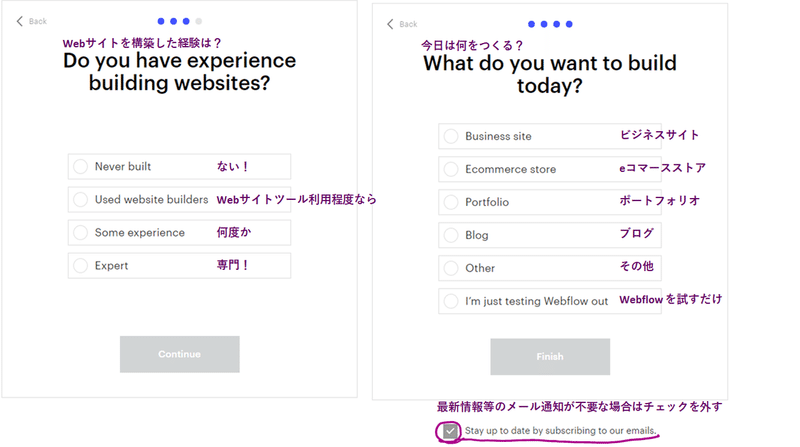
4. いくつかの質問に答えていく
難しく考えず、近いものを選択すれば OK。


最後の「何をつくる?」の回答によって、登録後おススメされるテンプレートが変わってくる。
各項目の質問に答え終わったら、[Finish] をクリックして完了。
しばらく待つと、チュートリアルが始まる。

Webflow の登録は以上。
まとめ
Webflow の登録は、メールアドレスのみで、数分で完了。
登録後は、すぐチュートリアルが開始されるけど、長いのでまた次の記事(#2)で書きたいと思います。
それではまた(^^)/
著者

